
Welcome to 2015. While some of us are slightly disappointed at the lack of flying cars, robot helpers and more, the future is here. We at Digital Solutions have been touting the importance of mobile friendly websites for a while now, but things are getting much more serious. The mighty Google is putting things in place to start penalizing websites that won’t deliver the best experience for their mobile users. Do you have a mobile website design? Here are a few things to take note of.
1) Check it out:
Not sure how you’ll fare? Google has created a helpful tool to help you find out how your website works on a mobile device. The tool checks for certain things that I’ve detailed below:
- Does your website use uncommon software like flash? Many popular devices (like Apple devices) won’t display flash.
- Does the text on your website require zooming in to read?
- Does your website layout stay static on mobile devices, rather than changing to most efficiently display content on mobile devices?
- Does your website have links that are difficult to click on a touch screen because they’re too close together?
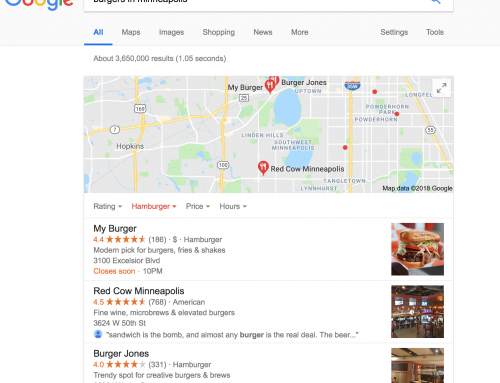
Did you answer “yes” to any of these? Then you’ve got a problem. Not only are you missing out on much of the traffic you could be getting already by giving mobile users a negative experience, but soon Google search results will start displaying whether or not you have a mobile website design. Consider using a tool like Google’s Mobile-Friendly Test to check up on your site.
2) Make a plan:
How’d it go? If you received a “passing grade” from Google, then congratulations! Your website is built to handle what is becoming more and more normal: mobile traffic.
Did you find out that you don’t have a mobile website design? Stop what you’re doing (well… finish reading this article, and then stop what you’re doing). A plan needs to be put in place to improve your website’s mobile-friendliness. Here are some things that you can do:
- Read Google’s updated documentation on their Webmasters Mobile Guide on how to create and improve your mobile site
- See the Mobile usability report in Google Webmaster Tools, which highlights major mobile usability issues across your entire site, not just one page
- Schedule a consultation with your developer to get things mobile-friendly.
Do you have a website developer on hand? If not, Digital Solutions has more than 15 years of experience in building websites that are cutting-edge and built with business goals & growth in mind. If you’d like to set up a free consultation, simply fill out the following form and one of our website specialists will help you make a plan to get you on track with a mobile website design.
[contact-form-7 404 "Not Found"]